アメブロの新機能「こえのブログ」ってご存知ですか?
2019年の1月にリリースされた機能らしくって「面白いよ」っと聞いて私もやり始めています。
で。
このアメブロの「声のブログで投稿」って、たったの3分しか喋られないのですが、何を喋ろうかって悩みもするし、1つの音声をとるのに、何度も途中で詰まって、取り直してるとあっという間に1時間くらいかかっています。
今年に入って、Youtubeに挑戦だ!と三脚買ってスマホで動画を撮影していたのですがうまくいかず、それならばとZOOMで録り始めてもうまくいかず。
途中で詰まって、スラスラとしゃべれないんですよ。
それならばと、アメブロの「声のブログ」で練習だ、と始めたのがきっかけなんですが、これからYoutubeに挑戦したい方にはすごくおすすめです。
また、リーディングやチャネリング系の方だと「今週のメッセージ」なんていうのにも、すごく便利に使えます。
なのでここでは、アメブロ「声のブログ」のPCでのやり方と、出来上がった「声のブログ」をワードプレスへの埋め込み方について解説しています。
Contents
アメブロの「声のブログ」のやり方(PC編)
アメブロの「声のブログ」のやり方は、とっても簡単♪
管理画面に入って操作するのですが、PCとスマホでアメブロの管理画面の表示が違っていますからスマホからのやり方は別途調べてみてくださいね。
ここでは、PCでの操作方法になっています。
アメブロの管理画面から操作する
アメブロの管理画面に入ったあと、
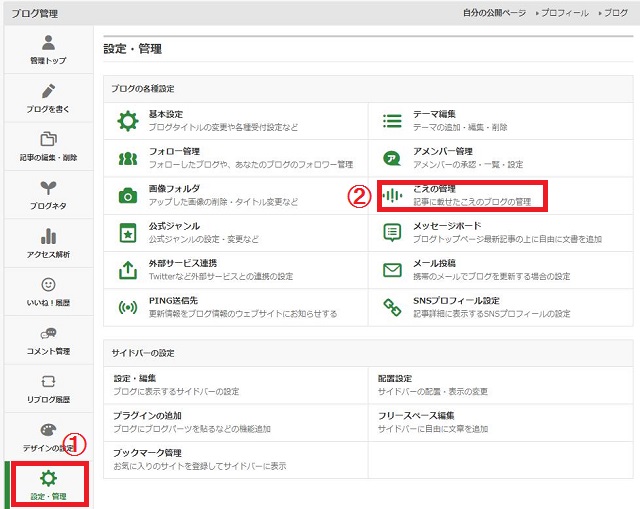
①左側の歯車マーク「設定・管理」をクリック
②右側の「こえの管理」をクリック。

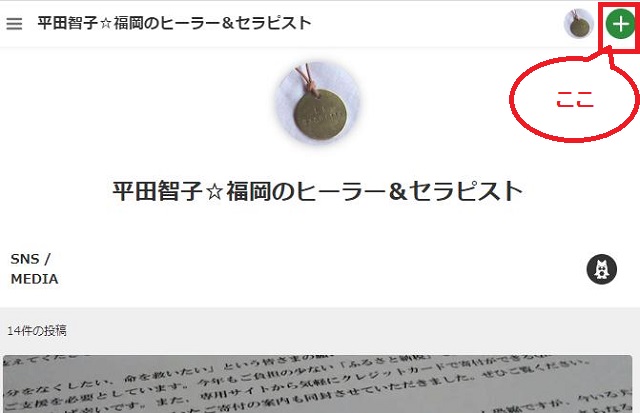
②「こえの管理」をクリックすると、出てくる画面がこちら↓。

右上の緑色の「+」マークをクリックすると、マイクマークが出てきますからそれをクリックすれば録音が始まります。
やってみればすごく簡単なので、わかると思うのですが、声のブログのやり方を動画にも撮ってみました。
途中、「あっ」とか「うぅ」とかそのまま入っていて、お聞きづらいです。
アメブロ「声のブログ」のワードプレスへの埋め込み方法
つづいて、アメブロ「声のブログ」をワードプレスへの埋め込み方について。
アメブロの「声のブログ」は、埋め込みコードが、Youtubeと同じ〈iframe〉です。
なので、すごく簡単に埋め込むことができます。
↓こんな風になります。
操作は、アメブロの管理画面から、埋め込みたい声のブログのソースコードをコピペで貼り付けるだけです。
アメブロの管理画面に入る

アメブロの管理画面に入ったあと、
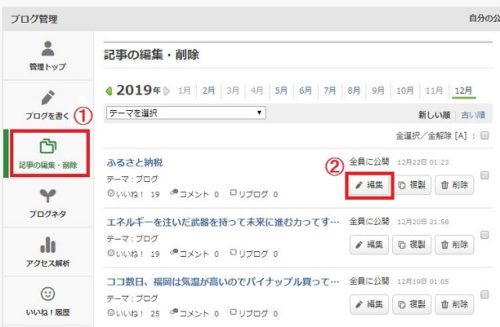
①記事の編集・削除
②編集
と、通常の、記事編集と同じに進んでいきます。
記事の編集画面に入ると、通常の記事も「声で投稿」した記事も日付順に並んでいるので、ワードプレスに埋め込みたい「声のブログ」を選びます。
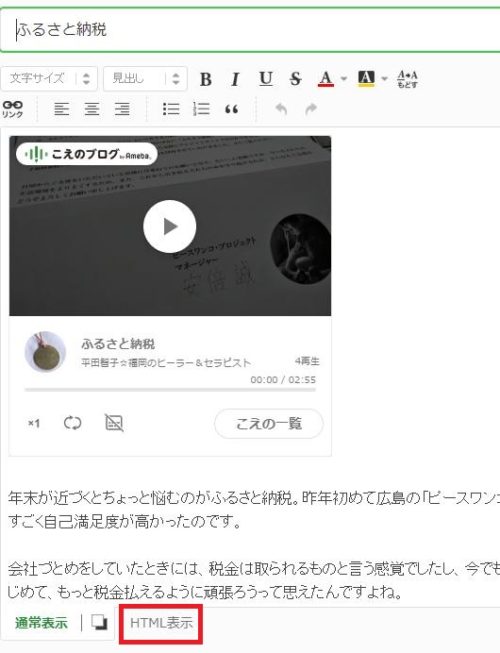
一番下までスクロールさせて、「HTML表示」をクリック。

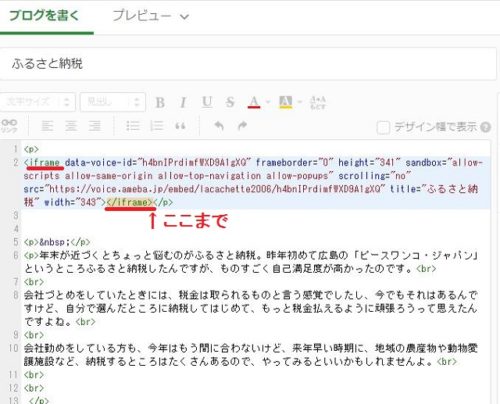
〈iframe〉 から 〈/iframe〉が埋め込みコード

声のブログは、上部の水色の部分〈iframe〉 から 〈/iframe〉までなので、それをコピーしてワードプレスに貼り付けるだけ。
まとめ
ここでは、アメブロの「声のブログ」のPCでのやり方と、出来上がった「声のブログ」をワードプレスへの埋め込み方について解説しています。
ここ数年、ワードプレスに記事投稿をしていて、アメブロは放置状態だったのですが、久しぶりにアメブロの管理画面に入ると、以前、毎日記事投稿していた時代とは随分違っていて、慣れるまでに時間がかかります。
とはいえ、この「声のブログ」はすごく面白いな、っと感じました。
Youtubeだと、誰もチャンネルを知らない限りは見てもらえることってほとんどないのですが、敷居が高い感じで躊躇してしまいませんか?
その点アメブロの「声のブログ」はこんな風にワードプレスなんかに貼り付けない限りはアメブロ内だけにしか届きません。
すでにアメブロをお持ちの方は、ぜひチャレンジしてみてください。
人気ブログランキングにも参加しています。応援いただけるとうれしいです。